

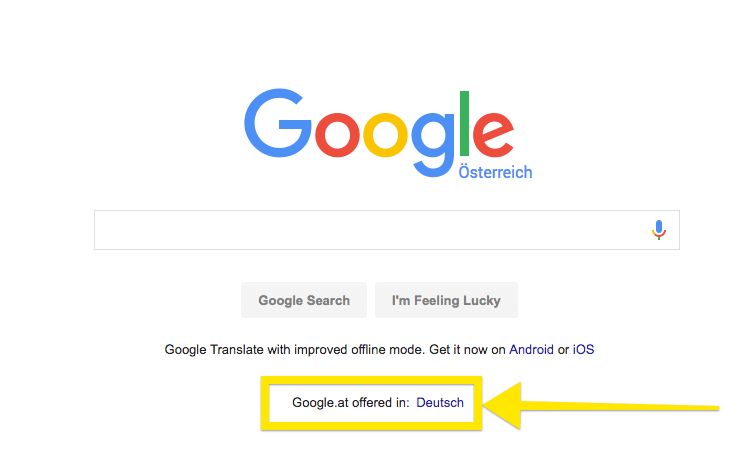
In my experience, when asked to change a country or language, a vast majority of users will immediately head to the header of the page first, and if they can’t find it there, they’ll jump all the way to the bottom of the page and scout the footer next.Īs for indicators of country selection, flags actually do work fairly well, and if users can’t spot them, they seek other icons that might represent a language in one way or the other - such as the globe icon or a “translation” icon. Where do we place a language selector? Well, users have their usual suspects of course. Hikvision with a sidebar overlay on the right. It is also necessary for global brands, organizations and the hospitality industry - as well as eCommerce where goods might be paid in various currencies and shipped to various destinations around the world. Every multi-lingual website will need one, and this definitely holds true for public services and companies residing in countries with multiple national languages. Usually, we know when we need a language selector. The Fine Little Details Of A Language Selector It’s also a part of the upcoming 4-weeks live UX training 🍣 and will be in our recently released video course soon.
#APP LANGUAGE SWITCHER SERIES#
This article is part of our ongoing series on design patterns. But before we dive in, let’s explore what options we have in front of us. So we focus on the most common situations, eventually breaking a beautifully orchestrated user experience entirely for some of our disgruntled users.Ĭan we fix it? Absolutely! We just need to decouple presets, allow for overrides and allow users to specify their intent. Of course, we can’t possibly consider all exceptions and all edge cases, along with all happy or unhappy coincidences. Too often, when we design interfaces, we subconsciously embed our personal assumptions, biases and expectations into our work. As designers, we can of course make language selectors more obvious and noticeable, yet most of the time, the appearance of a component is only a part of the problem. Stripe ( Large preview)Ĭhances are high that at some point you had a similar experience as well. Stripe with a popover allowing users to jump to a different country in the footer.

The language selector is somewhere there, yet it’s disguised between cryptic symbols and mysterious icons, nowhere to be found on the spot. You can’t read Japanese just yet, yet there is no obvious option to change the location, and there is no option to change the language either.Īs the data keeps dwindling, you juggle between auto-translation and your limited VPN options - just to run out of data in the middle of the session. With some justified concern, you go to the website, just to be redirected to the Japanese version of the site.
#APP LANGUAGE SWITCHER FULL#
Full of impatience and excitement, you are just about to hit the road, yet there it comes: an urgent warning from your mobile provider, nudging you to top up your dwindling balance. Imagine that you’ve just arrived in Tokyo. We need to avoid redirects, decouple our language and country presets, allow for overrides, and use non-modal windows. How difficult can it be to design a bulletproof language selector? It’s not as straightforward as one might think.


 0 kommentar(er)
0 kommentar(er)
